Seperti yang saya tulis di Cara Membuat Radio Streaming Yang Murah, jika untuk senang-senang saja Anda tak perlu mengeluarkan uang banyak untuk memiliki sendiri sebuah stasiun radio streaming. Saran saya, untuk tahap awal dan membangun pengalaman, bayar bulanan dulu di harga yang paling murah. Ketika ada promo dengan diskon besar, Anda bisa membayar tahunan dengan fitur AutoDJ agar bisa streaming 24 jam non-stop.
Untuk menampilkan now playing pada aplikasi radio streaming di Android dengan MIT App Inventor 2, ada beberapa hal yang perlu diketahui. Yang pertama adalah dimana informasi judul lagu disimpan di server, dan bagaimana cara mengambilnya dan lalu menampilkannya. Yang kedua adalah seberapa sering informasi judul lagu yang sedang diputar itu diperbarui datanya di layar.

Tulisan ini dibuat berdasar aplikasi LKers Radio Streaming di Android yang menggunakan SHOUTcast Server v2, server yang sepertinya lebih umum digunakan karena lebih mudah digunakan dan lebih banyak player yang mendukungnya. Untuk siaran live, jika menggunakan MacBook maka Anda bisa menggunakan software Nicecast, dan bisa siaran langsung memakai mic yang ada di MacBook, tanpa perlu mic tambahan.
Untuk siaran live di HP Android bisa menggunakan BroadcastMySelf, hanya sayangnya versi gratisnya sudah tak ada di Google Play, namun masih bisa diunduh di sejumlah situs online. Sebagai alternatif jika tak mau membayar BroadcastMySelf (Rp42.000 saat tulisan ini dibuat), maka bisa menggunakan Trackcast yang gratis.

Untuk menampilkan Now Playing Pada Aplikasi Radio Streaming di Android dengan MIT App Inventor 2, atau menampilkan judul lagu yang sedang diputar, maka gunakan file MIT App Inventor 2 Project yang telah dibuat sebelumnya di tulisan Cara Membuat Aplikasi Radio Streaming untuk Android dengan MIT App Inventor 2.
Selanjutnya ikuti langkah-langkah di bawah ini. Perlu saya sampaikan bahwa cara menampilkan judul lagu yang tengah diputar pada radio streaming yang saya tulis ini mungkin bukan cara satu-satunya. Mungkin bukan pula cara yang terbaik, namun boleh jadi yang paling mudah dan sederhana untuk memenuhi apa yang dibutuhkan.
Menambahkan Slider
Slider di aplikasi ini digunakan untuk mengatur volume suara musik yang diputar sebatas maksimal yang Anda telah tetapkan sebelumnya di HP Anda, dan tidak bisa menaikkan volume HP di atas yang anda telah tetapkan itu.
- Seret (drag) Slider ke bawah 'HorizontalArrangement1'.
- Pada 'Properties' : klik ColorLeft, pilih 'None'; klik 'ColorRight', pilih 'None', atau Anda bisa pilih warna sesuai selera.
- Masih di 'Properties' : klik Width, pilih '30' percent atau sesuai selera; MaxValue isi 100; MinValue isi 0; ThumbPosition isi 50 agar posisi awal ada persis di tengah.
Membuat Blok baru
- Klik Blocks di kanan atas, klik Slider1 --> seret ke layar 'when Slider1 .PositionChanged'
- Klik Player1, seret 'set Player1 Volume to', masukkan ke blok yang baru dibuat.
- Klik Slider1, seret 'Slider1 ThumbPosition'. Samakan hasilnya dengan foto yang ada di atas.
Membuat Now Playing dengan Clock Timer
Untuk mengetahui dimana judul lagu disimpan di server, buka website yang menampilkan SHOUTcast Stream Status Radio Streaming yang Anda miliki, yaitu dihttp://nama_server_anda:port/index.html. Di Chrome, klik View > Developer > View Source. Cari judul lagu yang sedang diputar, dan klik link tepat sebelum judul lagu itu. Judul lagu yang sedang diputar akan muncul di web, dan alamat webnya biasanya adalah
http://nama_server_anda:port/currentsong?sid=1. Alamat ini yang nanti akan kita pakai untuk mengambil informasi judul lagu yang sedang diputar.Clock Timer dibutuhkan untuk mengambil informasi judul lagu sesaat setelah aplikasi dibuka, dan mengatur berapa detik sekali informasi judul lagu yang sedang diputar itu diperbarui. Interval yang saya anjurkan adalah setiap 60 detik, atau setiap 1 menit sekali, supaya tidak boros batere.
Klik Designer pada pojok kanan atas
- Seret 'Label' letakkan di bawah Slider1, untuk memberi jarak dengan elemen di bawahnya. Klik Height isi 35 pada pixel, anda bisa rubah nanti jika tak cocok. Hapus tulisan pada 'Text'
- Seret Label, letakkan di bawah label sebelumnya, rename on_air. Pada Properties : pilih None di BackgroundColor; ketik 'On air' pada Text; center : 1 pada TextAlignment; dan White pada TextColor.
- Seret Label, letakkan di bawah on_air, rename ke 'Label_song_name'. Pilih None di BackgroundColor; 75 percent pada Width; hapus kata yang ada di Text; center : 1 pada TextAlignment; White pada TextColor.
- Seret Label, letakkan di bawahnya lagi. Pilih None di BackgroundColor; Isi 10 pixels pada Height.
- Seret Label, letakkan di bawahnya lagi, rename ke version. Pilih None di BackgroundColor; Isi versi aplikasi Anda pada Text; White pada TextColor.
- Klik Sensors (kolom kiri, scroll ke bawah), seret Clock ke layar yang akan muncul di Non-visible components. Hilangkan contreng pada TimerAlwaysFires dan TimerEnabled.
- Seret clock yang kedua, hilangkan contreng pada TimerAlwaysFires dan TimerEnabled.
- Klik Connectivity (di bawah Sensors), seret Web ke layar yang muncul sebagai Non-visible components. Isi di Url dengan alamat yang tadi diperoleh, yaitu
http://server_anda:port/currentsong.
Seret Web yang kedua, isi Url dengan alamat yang sama. - Clock1 dan Web1 akan menampilkan Now Playing atau judul lagi segera ketika aplikasi Radio Streaming dibuka, sedangkan Clock2 dan Web2 akan mengambil data judul lagu setiap 60 detik berikutnya.
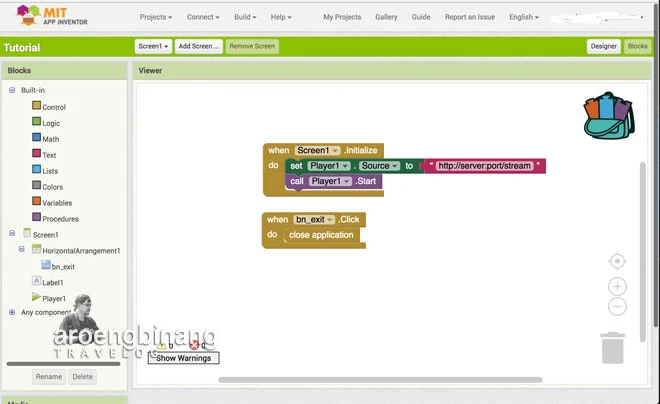
Klik Blocks dan seret blok, hingga memiliki bentuk seperti pada foto di bawah ini. Penjelasan teksnya bisa dibaca di bawah foto.

Pada Blok 'When Screen1 .Initialize'
- Klik Clock1, scroll ke bawah, seret satu per satu 'set Clock1 TimerAlwaysFires to', 'set Clock1 TimerEnabled to', dan 'set Clock1 TimerInterval to', masukkan ke blok 'When Screen1 .Initialize'.
- Klik 'Logic' di kiri atas, seret 'true' dan sambungkan ke kedua blok di atas.
- Klik Math, seret blok dengan angka 0, pasang di blok, isi dengan angka 1000 (1000 milliseconds = 1 detik), yang artinya Timer akan bekerja setiap detik.
Buat blok baru
- Klik Clock1, seret ke layar 'when Clock1 .Timer'.
- Klik Web1, seret dan pasang 'call Web1 .Get'. Perintah ini dipakai untuk mendapatkan judul lagu yang sedang diputar, pada detik pertama setelah aplikasi dibuka, sesuai Timer.
Buat Blok baru
- Klik Web1, seret ke layar 'when Web1 .GotText'.
- Klik Label_song_name, seret 'set Label_song_name Text to' dan tempel ke blok yang baru dibuat.
Hover kursor di atas 'responsContent', seret 'get responseContent, dan tempelkan. Perintah ini untuk menampilkan judul lagu di layar. - Klik Clock1, seret satu per satu 'set Clock1 TimerAlwaysFires to' dan 'set Clock1 TimerEnabled to'.
- Klik 'Logic' di kiri atas, seret 'false' dan sambungkan ke kedua blok di atas. Perintah ini menghentikan Clock1, yang memang hanya dipakai untuk menampilkan judul lagu segera setelah aplikasi dibuka.
- Klik Clock2, seret dan masukkan satu per satu ke blok ini 'set Clock2 TimerAlwaysFires to', 'set Clock2 TimerEnabled to', dan 'set Clock2 TimerInterval to'. Klik 'Logic', seret 'true' dan sambungkan ke kedua blok pertama.
- Klik Math, seret blok dengan angka 0, pasang di blok ketiga, isi dengan angka 60000 (60000 milliseconds = 60 detik), yang artinya Timer akan bekerja setiap 60 detik, atau satu menit sekali.
Pada blok 'when bn_exit .Click'
- Hover kursor di atas 'set Clock2 TimerAlways Fires to true', klik Duplicate, seret dan pasang di 'when bn_exit .Click', klik true dan ganti ke false.
- Hover kursor di atas 'set Clock2 TimerEnabled to true', klik Duplicate, seret dan pasang di 'when bn_exit .Click', klik true dan ganti ke false. Ini untuk menghindari Clock Timer terus berjalan setelah aplikasi ditutup.

Buat blok baru
- Klik Clock2, seret ke layar 'when Clock2 .Timer'.
- Klik Web2, seret dan pasang 'call Web2 .Get'. Perintah ini untuk mendapatkan data judul lagu setiap 60 detik, sesuai Timer.
Buat Blok baru
- Klik Web2, seret ke layar 'when Web2 .GotText'.
- Klik Label_song_name, seret 'set Label_song_name Text to' dan tempel ke blok yang baru dibuat.
- Hover kursor di atas 'responsContent', seret 'get responseContent', dan tempelkan. Perintah ini untuk menampilkan judul lagu di layar, setiap 60 detik, sesuai Clock Timer.
Buat Blok baru untuk mengatasi jika ada pesan Error 1101 di layar :
- Klik Screen1, seret ke layar 'when Screen1 .ErrorOccured'.
- Klik Control, seret blok 'if then', pasang di Blok yang baru dibuat.
- Klik Math, seret blok yang kedua dari atas, tempelkan setelah 'if'.
- Hover kursor di atas 'errorNumber', seret 'get errorNumber' dan masukkan ke kotak pertama.
- Klik Math, seret blok pertama yang berisi angka 0, dan tempelkan di kotak kedua, isi angkanya 1101 (error 1101).
- Klik Web1, seret 'call Web1 'Get' dan lekatkan di sebelah 'then'.
Mengunduh dan Memasang Aplikasi
- Di handphone, buka aplikasi 'MIT AI2 Companion'.
- Kembali ke MIT App Inventor', pada menu paling atas, klik 'Build' --> 'App (provide QR code for .apk)', tunggu sampai barcode muncul.
- Di hape (MIT App Inventor 2), klik scan QR code, arahkan kamera ke barcode, tunggu, setelah muncul --> klik 'Install' --> Open.
Ketika dibuka, radio streaming akan otomatis diputar, judul lagu muncul dalam 1 detik dan akan diperbarui setiap 60 detik. Gunakan tombol exit akan menutup aplikasi. Semoga bermanfaat.
Label: MIT App Inventor, Radio Streaming, SHOUTcast
Bagikan ke: WhatsApp, Email. Print!.
